expo firebase 설정 하기.
참고 사이트
docs.expo.ev
rnfirebase.io
firebase.google.com
구글 로그인
https://github.com/react-native-google-signin/google-signin
GitHub - react-native-google-signin/google-signin: Google Sign-in for your React Native applications
Google Sign-in for your React Native applications. Contribute to react-native-google-signin/google-signin development by creating an account on GitHub.
github.com
1. 파이어베이스 콘솔로 들어가서 프로젝트 만들기.
https://console.firebase.google.com/project/testproject-93092/settings/general/ios:com.fastcampus.rn.app
로그인 - Google 계정
이메일 또는 휴대전화
accounts.google.com
2. expo 프로젝트 생성
nxp create-expo-app firebase-integration
3. npx expo install expo-dev-client
npx expo install @react-native-firebase/app
npx expo install @react-native-firebase/auth
npx expo install @react-native-firebase/database
3-1 google sign
npx expo install @react-native-google-signin/google-signin
4. firebase 콘솔에서 다운 받은 파일 프로젝트 폴더에 복사
5. npx expo install expo-build-properties
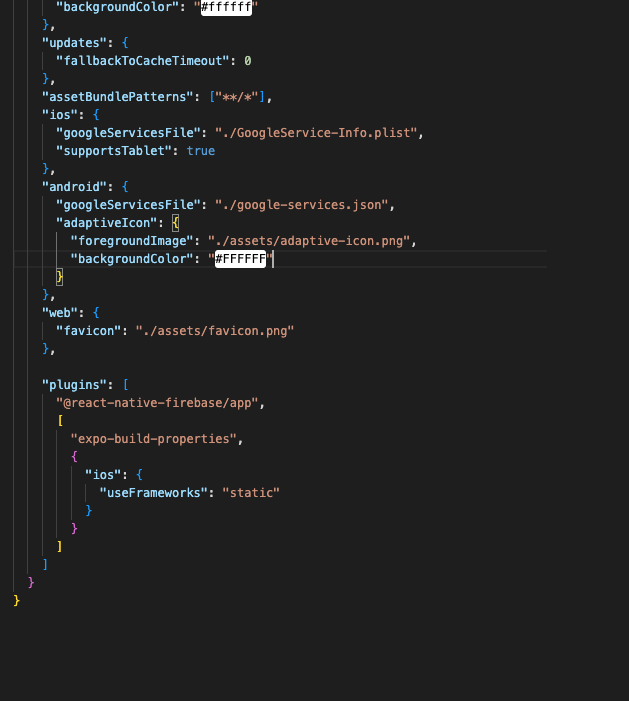
6. rnfirebase.io 여기에서 expo 찾아서 app.json 파일 설정해주기.

7. 네이티브 코드 추가
npx expo prebuild --clean
firebase 프로젝트 만들때 입력했던 패키지 네임 입력
8. npm run ios 로 제대로 빌드 되는지 확인..
------storage 추가해보기 -------
1. npx expo install @react-native-firebase/storage
2. npx expo install expo0image-picker
3. rnfirebase.io 에서 cloud storage 페이지 들어가서 확인
4. npx expo install expo-file-system
5. npx expo prebuild